Suat Karakuşoğlu yazdı.

Figure 1: Photo by Eduardo Sánchez
¶İçerik
Merhabalar,
Mobil ürün yaşam döngüsünde canlıya çıkana dek mümkün mertebe gerçek cihazlarda testlerimiz yapılıyor.
Testten canlıya geçiş sonrası ise artık gerçek kullanıcıların envai çeşit cihazlarında uygulamalar yaşamaya başlıyor.
Bu cihazların tüm çeşitliliğine erişmek zor.
IDE’lerde gelen simülatörler gerçek cihaz yeteneklerini tam anlamıyla simüle edemeyebiliyorlar.
Bu cihaz çeşitliliğine erişebilmek için farklı hizmetlerden faydalanbiliyorsunuz.
Bunlardan bir tanesi olan BrowserStack’ten bahsedeceğiz.

Figure 2: BrowserStack App-Live
¶Test edilecek uygulamaları yüklemek
Test etmek istediğimiz uygulamaları türlü kaynaklardan yükleyebiliyoruz.
Bunlardan en popülerleri ile direkt entegrasyon dahi sağlayabiliyoruz.

Figure 3: BrowserStack Uygulama Yükleme Seçenekleri
¶Uygulama yükleme seçenekleri
- Firebase Entegrasyonu
Firebase App Distributionyeteneği- App Center
Microsoft'un App Centerile direkt entegrasyon- TestFlight
- Cihaz açıldıktan sonra testflight uygulaması açılıyor, hesap bilgileriniz ile uygulamaya erişebiliyorsunuz.
- Play Store
- Cihaz açıldıktan sonra direkt play-store uygulaması açılır.
- App Store
- Cihaz açıldıktan sonra direkt app-store uygulaması açılır.
¶Firebase Distribution Entegrasyonu
Firebase Uygulama Dağıtım entegrasyonu ile direkt olarak uygulamalar sürümleri ile listeleniyor ve istediğiniz cihaza tek tık ile yükleyebiliyorsunuz.
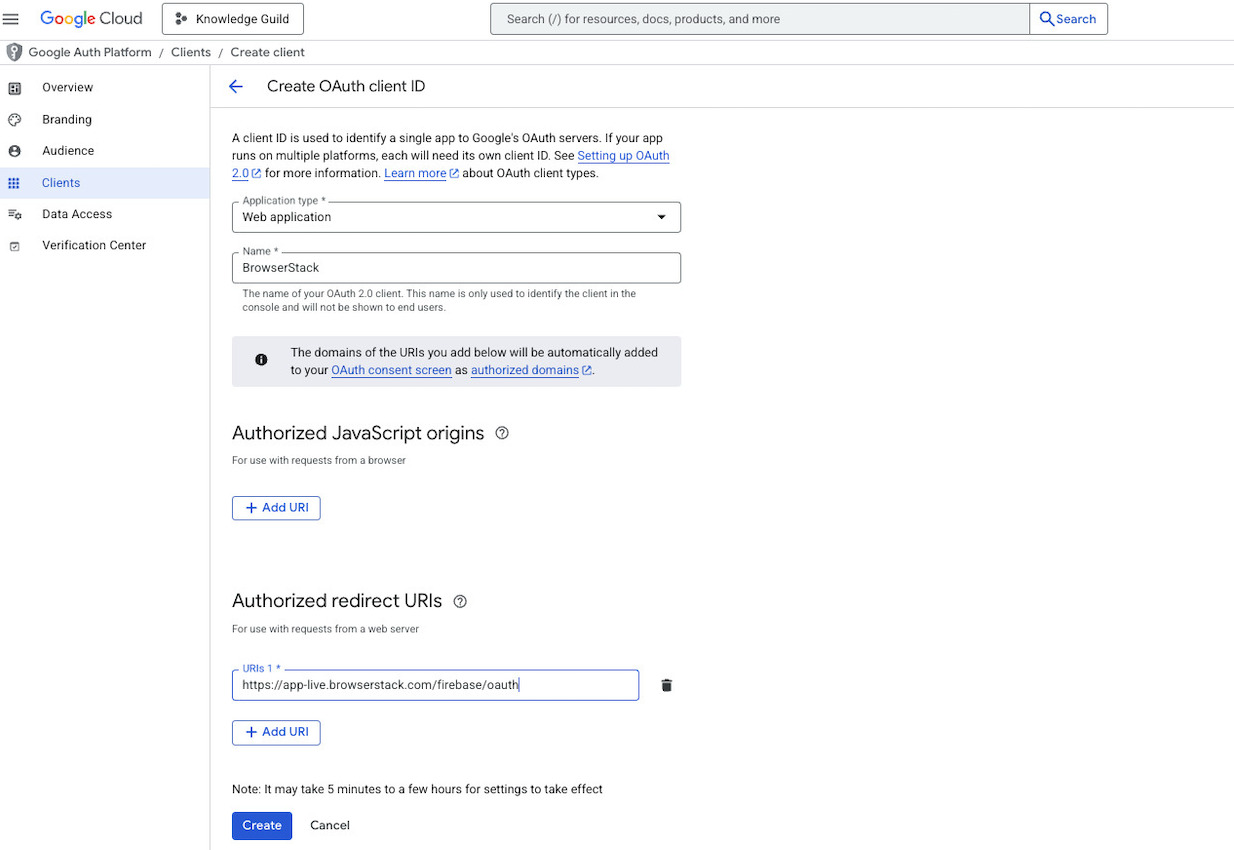
Bunun için öncesinde gerekli yetkilendirmeleri yapmanız gerekiyor Google Cloud Console üzerinden.

Figure 4: Yetkilendirme için Oauth entegrasyonu
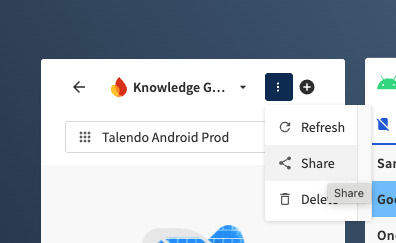
Sonrasında ekli tüm takımlarla bu entegrasyonu paylaşarak başka hesaplarında bu entegrasyondaki uygulamalara erişimini sağlamanız gerekebilir.

Figure 5: Firebase entegrasyonunun takımla paylaşımı
Farklı uygulama sürümlerinizi istediğiniz işletim sistemi ve cihaz üzerinde başlatabilirsiniz.

Figure 6: Uygulamala ve versiyonlari listelemek
¶Bilgisayarınızın ağı üzerinden internete çıkmak
Test uygulamalarınız yalnızca vpn ile şirket iç ağınızdaki erişimleriniz üzerinden çalışıyor olabilir.
Bu durumda bilgisayaranıza ufak bir browserstack uygulaması yüklemeniz gerekiyor.

Figure 7: Local ağ üzerinden test
Bu uygulama ile yüklediğiniz mobil uygulama internet erişimini sizin ağınız üzerinden yapmaya başlayacağı için test ortamlarına erişiminiz olacaktır.
 Burada ’Force Local’ network seçeneğine tıkladığınızda
Burada ’Force Local’ network seçeneğine tıkladığınızda Force Local: ON gormeniz gerekiyor. Sonrasında testlerinize başlayabilirsiniz.
¶Login/Register gibi işlemlerde dikkat edilmesi gerekenler
Login veya register işlemleri sonucu üretilen token’lar genelde güvenli alana yazılır.
Bu keychain gibi alanların uygulama içinden düzgün erişimleri için uygulamanın paketini cihazda ayağa kaldırmadan önce bir ayar gerekiyor.
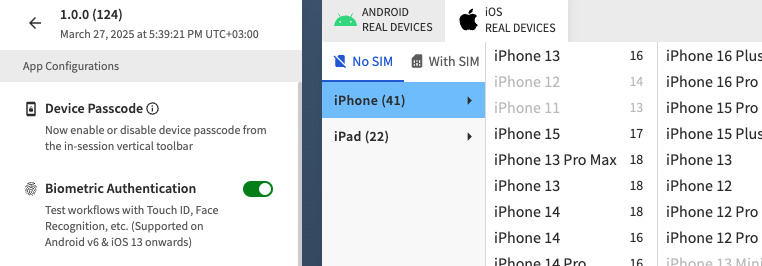
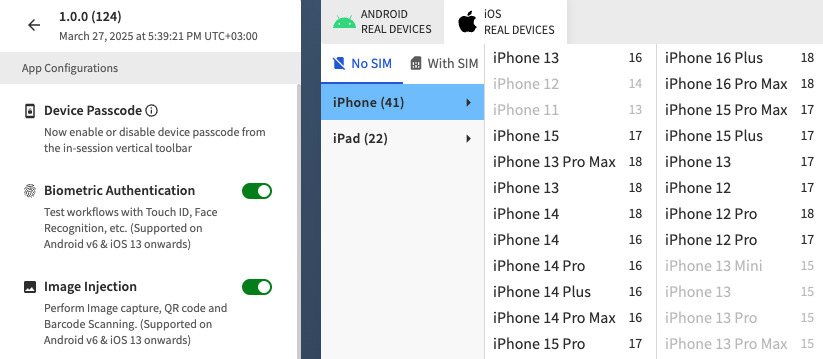
 Buradaki ’ayarlar’ üzerinden menüye erişilir.
Buradaki ’ayarlar’ üzerinden menüye erişilir.
 Menu’de ilgili
Menu’de ilgili biometric authentication seçeneğini aktifleştiriniz.
¶Kamera erişimi ile QR kod okutma gibi işlemler
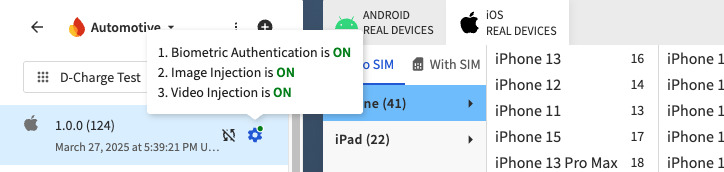
Bazen kamera üzerinden QR okutma gereksinimleri olabiliyor.
Bunu karşılamak adına yine aynı ayarlar üzerinden bir image injection seçeneğini açıp, yüklenen resmin kameraya otomotik olarak algılanmasını sağlayabilir ve akışınızı ilerletebilirsiniz.

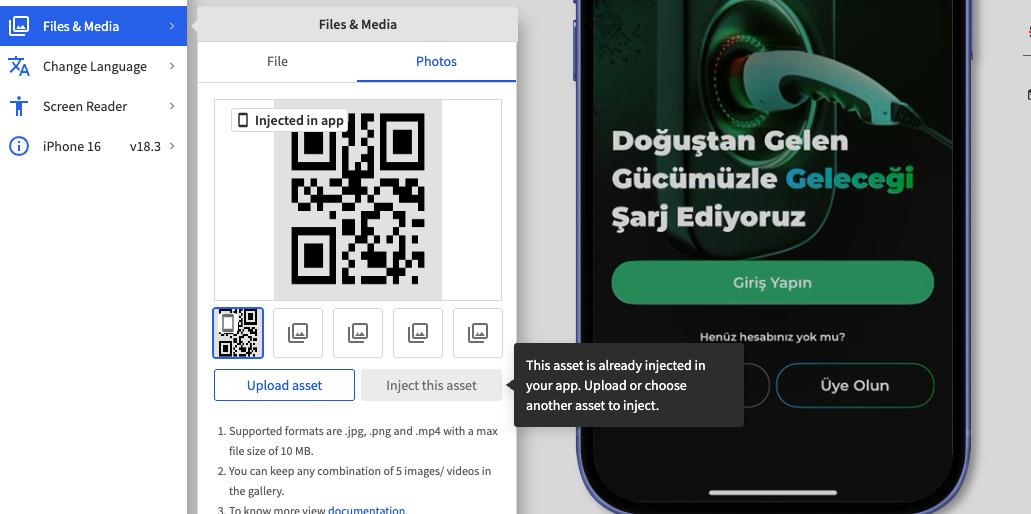
Figure 8: Resim okuma ayarını açmak

Figure 9: QR resim okunmasını sağlamak
¶Sonuç olarak
BrowserStack sayesinde canlı’dan gelebilecek olan problemleri gerçek mobil cihaz havuzundan en yakın cihaz ile test edebilir, tekrarlayabiliriz.
Bu sayede uygulamanın davranışını daha kolay değerlendirmenizi ve problem var ise çözümüne gidebilmenize yardımcı olacaktır.
İyi çalışmalar.