Suat Karakuşoğlu yazdı.

Figure 1: Photo by Judi
¶İçerik
SwiftUI deklaratif arayüz tasarımında olabilecek en tatlı gramer’i yakalamaya çalışıyor.
SwiftUI’in arkasında temel aldığı çizim dinamiklerini anlamak, uygulamalarımızda daha rahat arayüzler çıkartmamıza yardımcı oluyor.
O nedenle, bu konuyu esas alan, temel olarak Building Custom Views with SwiftUI vidyosunda bahsedilen konuları süzgecimden geçirip biraz derledim.
¶Temel arayüz sistemleri
Tüm arayüzler genel olarak bir ağaç yapısından oluşur.
Bu ağaç / tree kökünden dallanarak içerisinde diğer görsel arayüzleri barındırır.
Bu dallanmadaki Parent ~ Child ilişkisinde arayüzün nasıl çizileceğine dair kararlar çıkar.
¶Arayüz Çizim Kuralları
Her büyük hikayede genelde 3 kural/adım olur.
Bu hikayedeki 3 kural ise şöyle:
- Parent proposes a size for child
- Baba çocuğu için sen bu alanda barınabilirsin, kendine bir boyut belirle der.
- Child chooses its own size
- Çocuk bu alanda ne kadar bir yer kaplayacağını bildirir.
- Parent places child in parent’s coordinate space
- Baba ise o boyuttaki çocuğu istediği uygun yere konumlandırır.
¶View’lerin boyutları
- Fixed Size
- Boyutun net olarak frame uzerinde verilmesidir.
- Intrinsic Size
Textgibi komponentler kendi icerisinde render edecegi text’in boyutu kadar yer talep ederler.- Calculated Size
Imagegibi komponentler aspect-ratio’larina göre dinamik boyutlar isteyebilirler.
¶Adaptive Sizing
Negatif alan dediğimiz boşluk sağlayarak içeriğe nefes aldıran arayüz araçları bağlamın büyüklüğüne göre farklı miktarda olmaları gerekebiliyor.
iPadOS veya iOS boyutlarına göre padding component’i farklı büyüklükte olabiliyor.
¶[H/V]Stack ve çocukların yer için kapışması
Yatayda ve dikeyde child componentleri sıralayan HStack ve VStack gibi arayüz elemanları mevcut.
Bu container view’lerin içerisinde yerlerini kapmaya çalışan child viewler yerin yetersiz geldiği durumlarda veya yerin büyük olduğu durumlarda içeriye nasıl yayılacaklarına dair karar alabilmek lazım. Bu nedenle LayoutPriority kavramıyla tanışıyoruz.
HStack {
Text("Bu bir metin.")
.font(.largeTitle)
.border(Color.gray)
Spacer()
Text("Bu cok daha oncelikli bir metin")
.font(.largeTitle)
.layoutPriority(1) // Burada varsayılan priority 0 iken 1'e çekilmiş.
.border(Color.gray)
}

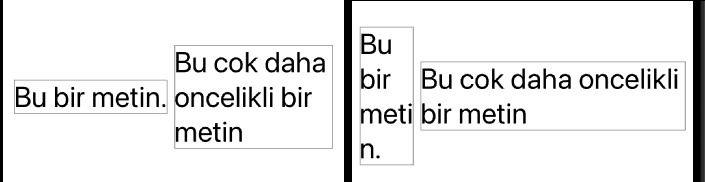
Figure 2: (Sol)LayoutPriority[0] / (Sağ)LayoutPriority[1]
A parent layout offers the child views with the highest layout priority all the space offered to the parent minus the minimum space required for all its lower-priority children.
Parent olan HStack düşük öncelikli arkadaşların yerleşebileceği en ufak yeri buluyor ve onlardan kalan yerin tamamını yüksek öncelikli olan en torpilli view’e sunuyor.
¶Sonuç olarak
SwiftUI tarafında arayüz çiziminde önemli olan noktalara değindik. Building Custom Views with SwiftUI izlemenizi tavsiye ederim.