Suat Karakuşoğlu yazdı.

Figure 1: Photo by Tangerine Newt
¶İçerik
Geliştiriciler için daha hızlı deneme yanılma yapabilmek, yaptıkları işin nasıl çalıştığını daha hızlı görmeyi sağlar. Ona göre değişikliklere gidebilir, istediği özelliklere sahip sistemi böylece deneyimleyerek tasarlayabilir.
Kolay deneme yapabileceğiniz bir sistemin içinde daha zevkli bir ürün geliştirebilirsiniz. Aklınızdaki diğer seçenekleri deneyimleme fırsatı bulursunuz.
¶Read -> Evaluate -> Print ve Loop
Repl geri besleme döngüsünün desteklendiği dillerdeki kodlama deneyimine verilen isim.
Repl desteği sağlayan dillerde dinamik bir şekilde kod’un implementasyonunu değiştirip programın çalışmasına devam etmesini ve davranışını gözlemleyebilirsiniz.
Python, Scala, Clojure veya Lisp gibi dillerde daha çok rastlayabilirsiniz bu pratiklere.
Repl Driven Development pratikleri üzerinden istediğiniz özellikleri daha interaktif ve hızlı geliştirebiliyorsunuz.
¶Hot Reload nedir?
Arayüz geliştirmeleri içeren uygulamalarda REPL yaklaşımı ’hot reloading’e denk geliyor.
Flutter gibi bazı frameworkler en başından beri hot reloading destekler şekilde geliştiricilerine bu yeteneği sağlıyor.
Basitçe ekranın navigasyon hiyerarşini bozmadan, bulunduğunuz yerde, değişikliklerinizi arayüzde hızlıca görmenizi sağlayan yeteneğe ’Hot Reloading’ adını veriyoruz.
Read -> Evaluate/Compile -> Render -> Loop
Hot reloading döngüsünde ’print’ -> ’render’ oluyor.
Verilen state ile tasarımınızın ekranda nasıl göründüğünü hot reloading ile hızlı bir rendering <çizim> yaparak görebiliyoruz.
¶iOS geliştirmede hot reloading mümkün mü?
Apple’ın arayüz geliştirme ekosisteminde yeni gelen SwiftUI frameworku ile preview’ler desteklenir halde.
Bu ne demek, Xcode üzerinde tasarımın canlı olarak nasıl bir view çıktısı verdiğini görebilir hale geldik.
Şu anki haliyle, basit viewler için başarılı sonuçlar verse bile, görece büyük projelerde bu preview’lerin derlenmesinde çoğu zaman hatalar ile karşılaşılıyor. Bu hatalar çokta verimli bir geliştirme ortamı sağlamıyor.
Previewler düzgün bile çalışıyor olsa, uygulama içinde hızlıca test yapmanızı sağlayan verilere ve hangi sayfada değişiklik yapma ihtiyacınıza göre, o sayfaya tekrar yönlenebilmeniz yine vaktinizi alan bir süreç.
Örnek veriyorum, bir eticaret uygulaması için, giriş yapma ihtiyacınız, ilgili ürünü listede bulmanız, ürünün detaylarına bakacak sayfayı açmanız sonrasında sepete ekleme butonunu görmeniz için bir çok adımı geçmeniz gerekiyor.
Bu yüzden preview’ler hot reloading’in yerini pek tutmuyor.
¶iOS’e hot reloading yeteneği kazandırmak
Hot reloading yapabilmek için belli başlı yeteneklerimiz olması gerekiyor.
- Dosya/Kod değişimini farketmek.
- Değişiklikleri derleyip çalışma zamanında yeni kodun çalışabilmesini sağlayacak
code injectionyapabilmek. - Arayüzde yeni kodlar ile renderingi sağlatabilecek değişikliği tetikletebilmek.
¶Code Injection nedir?
Derlenen kod’un çalışma zamanında başka bir implementasyon ile yer değiştirebilmesine code injection diyebiliriz.
iOS için bu olay objective c dönemlerinden code swizzling olarak adlandırılıyordu.
Swift ile birlikte =interposable= seçeneği geldi. Bununla static olan çağırımın arasına derleyici artık bu seçeneği açtığınızda dinamik olarak girebiliyor ve değiştirdiğiniz yeni kod bloğunu çalıştırabilme yeteneği kazandırabiliyorsunuz.
iOS için hot reloading pratiklerinde bize yardımcı olan kütüphaneleri biraz tanıyalım.
¶InjectionIII
InjectionIII uygulaması bahsettiğimiz code injection’ı sağlayan kütüphane. Aynı zamanda ilk adım olarak bahsettiğimiz, projede hangi dosyaların değiştiğini algılamayı sağlıyor.
¶Inject
Inject kütüphanesi InjectionIII uygulaması ile bütünleşik çalışarak bu derleme sonrası bahsettiğimiz en son tetiklemeyi sağlayan ufak bir wrapper kütüphane.
¶Bu kütüphaneleri nasıl kullanıyoruz?
¶InjectionIII
- InjectionIII linkinden uygulamayı indiriyoruz. Uygulamayı “/Applications” klasör’üne sürüklüyoruz.
- Sonra uygulamayı çalıştırdıktan sonra bir tane
iğne ikonubar’da görünecektir. - İkon’a tıklayıp: “Open project” dedikten sonra iOS projenizin klasör’ünü seçeceksiniz.
Bu noktadan sonra artık projedeki dosyaları uygulama takip eder duruma gelecektir.
Yani değişiklikleriniz dosya kaydedildikten sonra algılanacak ve tekrar derlenebilecektir.
¶Proje ayarları
# Simülatör üzerinde hot reloading çalışabiliyor, bunun için bir =flag= tanımlanması gerekiyor.
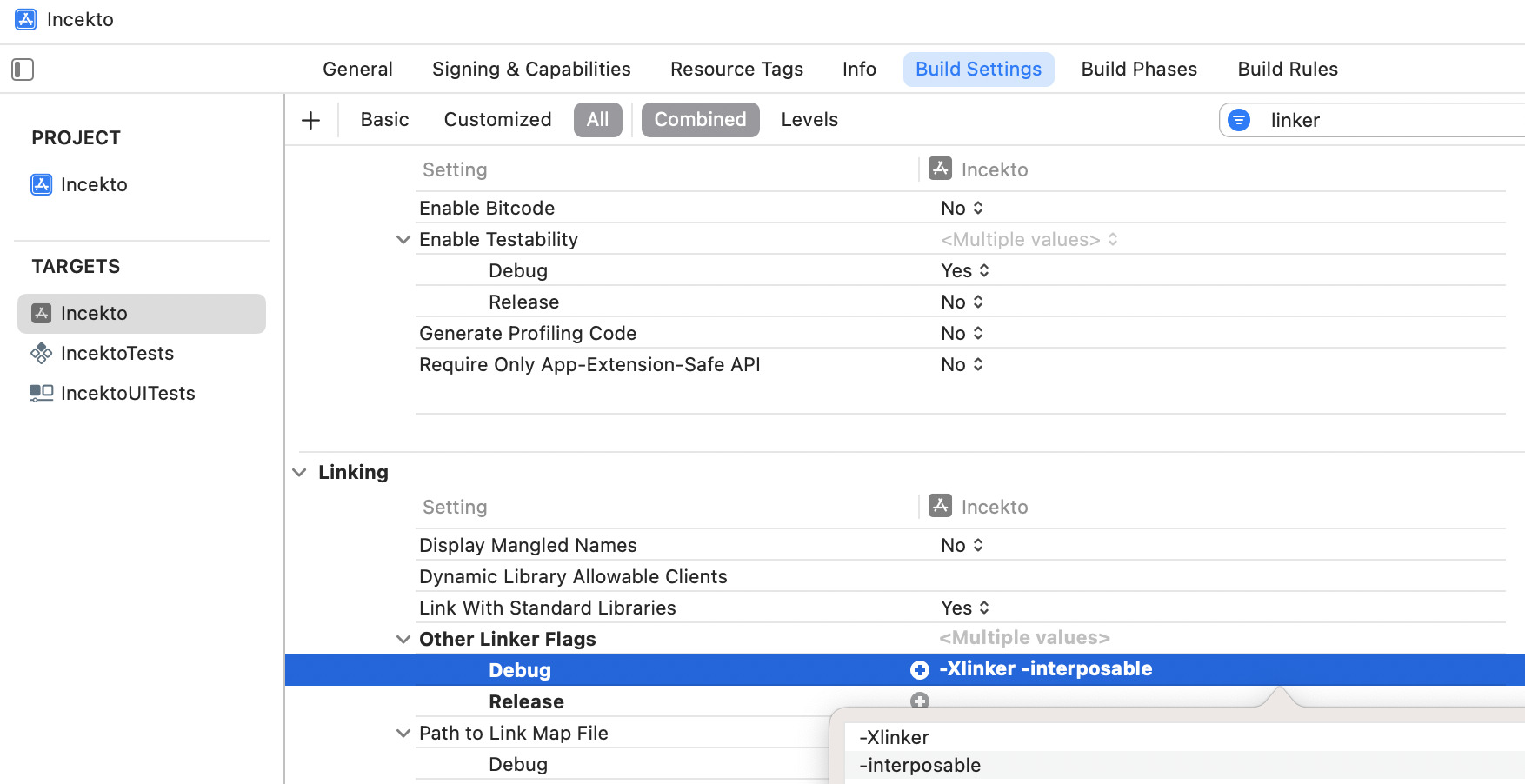
Target -> Build Settings -> Other Linking Flags -> "Debug scheme" icin "+" diyerek "-Xlinker -interposable" =flag= eklemesi yapıyorsunuz.

Figure 2: Linker flag eklemesi
¶Inject Kütüphanesi
Inject kütüphanesi’ni SPM paketini Project -> Package Dependencies -> “+” diyerek ekleyebilirsiniz.
Bu wrapper değişiklikler sonrası yenilenmesini tetikleyen bağımlılık.
import SwiftUI
import Inject
struct ContentView: View {
// Static nesneler lazy initialize olur
// Inject.observer çağırararak observe nesnesi arkada yaratılıyor.
@ObservedObject private var iO = Inject.observer
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.green)
.padding()
}
.padding()
.background(.blue)
.clipShape(RoundedRectangle(cornerRadius: 20))
// Injection enable diyerek bu body'nin
// değişiklikler sonrası kendini yenilemesini sağlıyoruz.
// Bu fonksiyon yalnızca "DEBUG" build için yetenek sağlıyor o nedenle kalabilir deniyor.
// Ancak bu sayfa için iş bittikten sonra ben temizlenmesi taraftarıyım.
.enableInjection()
}
}

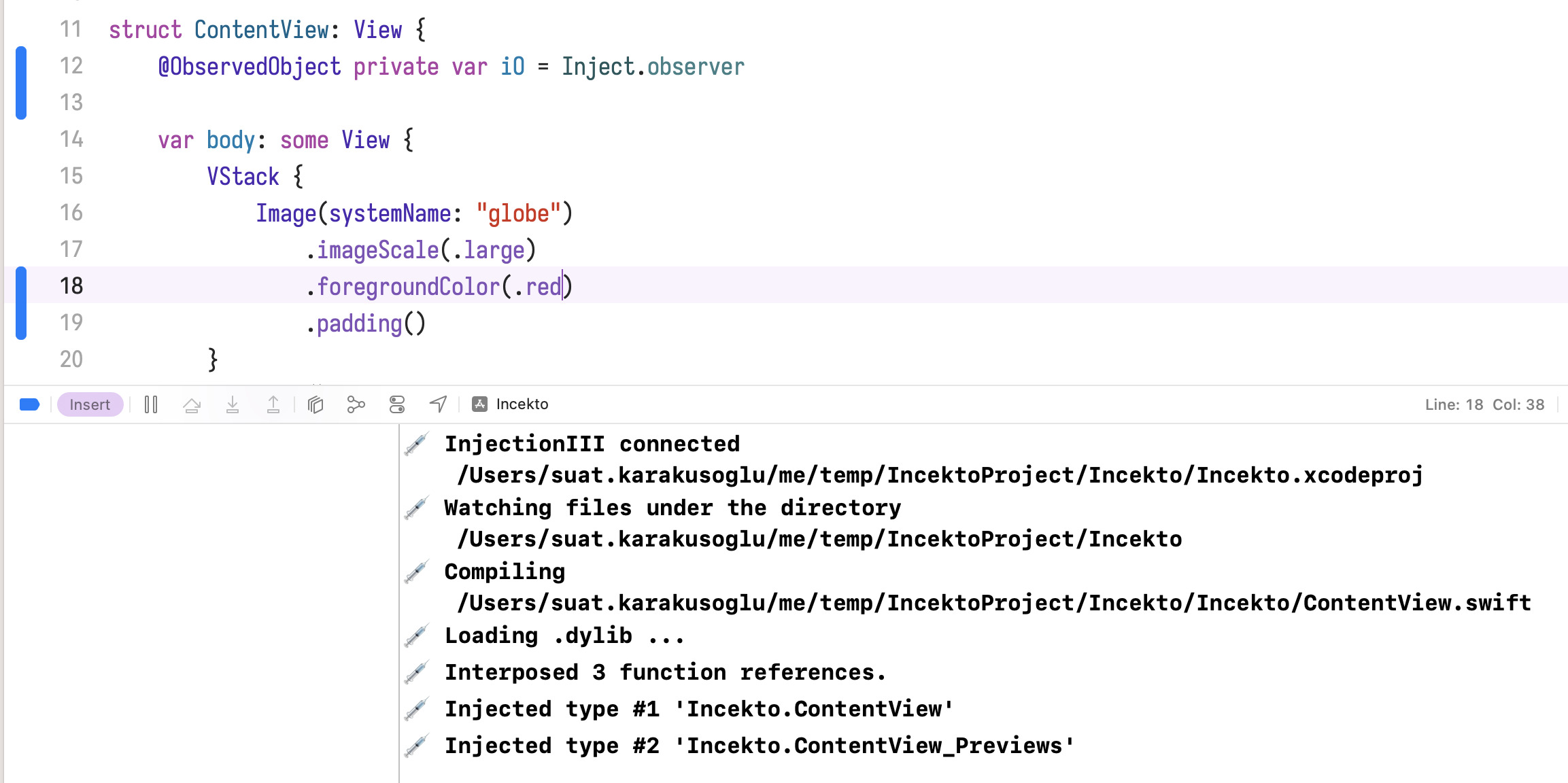
Figure 3: Code injection logları
Unutmamanız gereken noktalar özetle:
- InjectionIII uygulaması çalışır ve sizin proje dizininizi dinler durumda olmalı.
- Uygulama içinde ilgili interpose flag’ini debug scheme’lerinizin için tanımlamalısınız.
- Sonra hot reload etmek istediğiniz view’ın body’sinin sonuna .enableInjection demeniz gerekiyor.
¶Özetle
Bu ayarları yaptıktan sonra simülatorünüzde artık herhangi bir kod değişikliğinde ilgili ekranın güncellendiğini görecekseniz. Elbette gönül isterdi ki bu yetenek native olarak bulunsun ancak buna da şükür diyoruz.
Evet, hot reload hız kazandırabilirken geliştirmeyi eğlenceli hale getiriyor. Lütfen deneyimleyim. İyi eğlenceler :)