Suat Karakuşoğlu yazdı.

Figure 1: Photo by Andrea De Santis
¶İçerik
Merhabalar,
Tasarım ve kullanıcı deneyimi ile ilgili Apple bir çok anlamda devrim yaptı.
Bu devrimi yaparken deneyimi User yerine Human isimlendirmesiyle ’Human Interface Guideline’lar yayınladılar. Human odağı daha çok insana yakın ürünler yapmayı vurgulamak adına özellikle kullandıkları bir jargon.

Figure 2: Human Interface Guideline 1993
Macintosh Human Interface Guideline’inin temellendigi ve uygulamanın insan ile olan ilişkisini 360 derece bakış açısıyla değerlendirirken dikkat edilmesi gereken bir çok konu var.
Bu konu ve kıstaslara biraz değinelim istiyorum.
¶Geribildirim ve İnsan
Bütün canlılık sensörler ile bezeli. 5 temel duyumuz olarak ifade ettiğimiz bu duyuların temel amacı etraftan geribildirim alabilmek.
Yaptığınız veya yapmadığınız herhangi bir eylem sonrasında etkilerinden anlam çıkarmamızı sağlayan; anlık durum, uyarı veya hata durumlarının iletişimini düzgün kurabildiğimiz bu döngüye geribildirim diyoruz.

Figure 3: Photo by Louis Hansel
Bir kahve makinasını ele alalım, türlü geribildirimler görürüz:
Kahve hazır olduğunda işin bitimine dair ses çıkarması completion feedback’tir.
Kahve makinesinin anlık durumunu size bildirmesi status feedback’tir, suyunun az olduğunu veya temizlenmesi gerektiğine dair verdiği bilgiler error/warning feedbacks’tir.
Bu geribildirimler sayesinde lezzetli kahveler içebiliyoruz.
Mobil uygulamalar için ise en temel geribildirim yöntemleri:
¶Sesli Geribildirim
En aşina olduğumuz geribildirim çeşidi sesli geribildirimdir.
Herhangi bir başarı/başarısız durumda sesli bildirmek.
Mesaj gelmesi, alarm tetiklenmesi ve benzeri konularda kullanıcıya haber vermek için kullanılıyor.
¶Titreşimli Geribildirim Haptic Feedback
Haptics Konusu standart komponentler için varsayılan olarak tanımlı olabiliyor.
Bunlardan toggle, slider veya picker komponentlerinde görüyoruz.
Ancak kendi özel yarattığımız komponentler içerisinden de haptic feedback kütüphanesi ile bu özelliği sağlayabiliyoruz.
¶Animatif Geribildirimler
Yapılan işlemler sonrasında veya süreli işlemlerde kullanıcıya durum hakkında bilgi verebilmek için ufak animasyonlar ile uygulamayı daha geribildirim odaklı hale getirebiliriz.
Bir elektrikli araba uygulamasında şarj olduğunu belli edebilmek adına akan bir elektrik akımı araca doğru animatif şekilde gösterilebilir.
Ayrıca state değişikliklerinde hangi stateler arası değişim olduğu animatif olarak görüntülenip içinde bulunulan durum daha anlaşılır hale getirilir.
¶Yolunu Bulmak Wayfinding/Navigation
Her ortam kendi haritasına sahiptir.
Harita erişilebileceklerin, yapılabileceklerin sınırlar’ını belirler; hangi noktalardan diğer noktalara geçiş olabileceğini ifade eder.
Kaliteli ortamlar, orada yaşayacak veya oradan faydalanacak olan kimselerin yolunu doğru ve kolay bulabildigi yollara sahiptir.
Uygulama içerisindeki gezintimizde karşımıza ne geleceğini hissedebilmek, yapacağımız işlem sonrası geriye dönüp dönemeyeceğini anlayabilmek gibi konular, konforlu bir etkileşimin anahtarlarıdır.
Bunu gerçekleştirebilmek için, dijital etkileşimin olduğu web-sitesi, mobil uygulama gibi mecralarda UX sitemap’e göre bilgi hiyerarşisi oluşturulmalıdır.
Temel navigasyon çeşitlerini anlayarak uygulamanın tabiatına en uygun yolu çizmek uygulamanın başarısındaki temel basamaklardan biridir.

Figure 4: Content Temelli Navigasyon: Oyunlar ve İçerik Yoğun uygulamalar

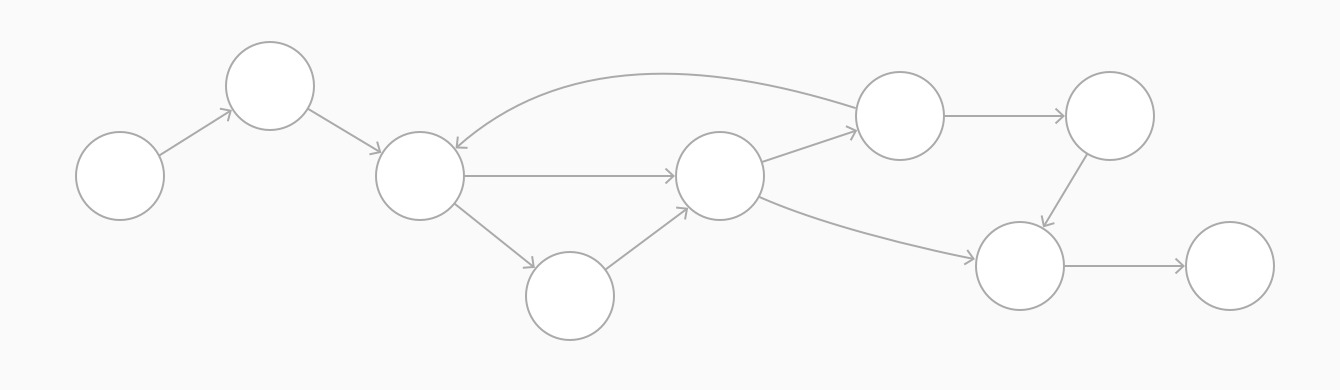
Figure 5: Yatayda Navigasyon: Apple Music veya App Store Uygulamaları

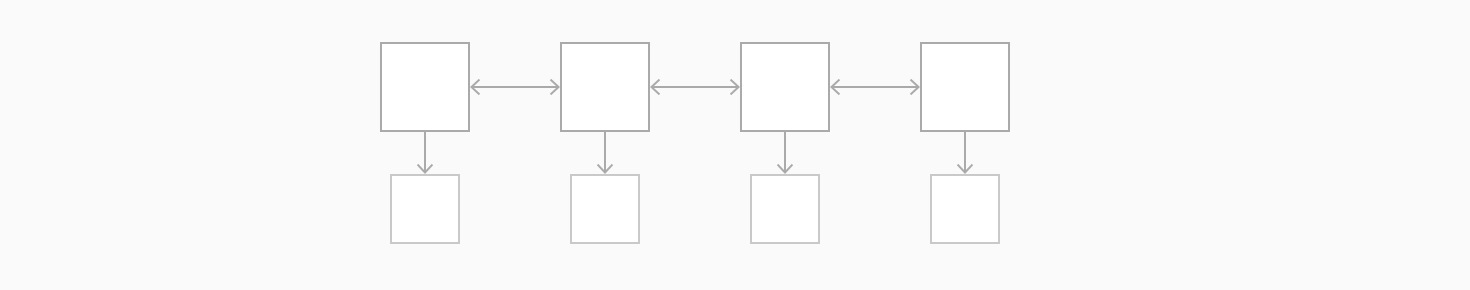
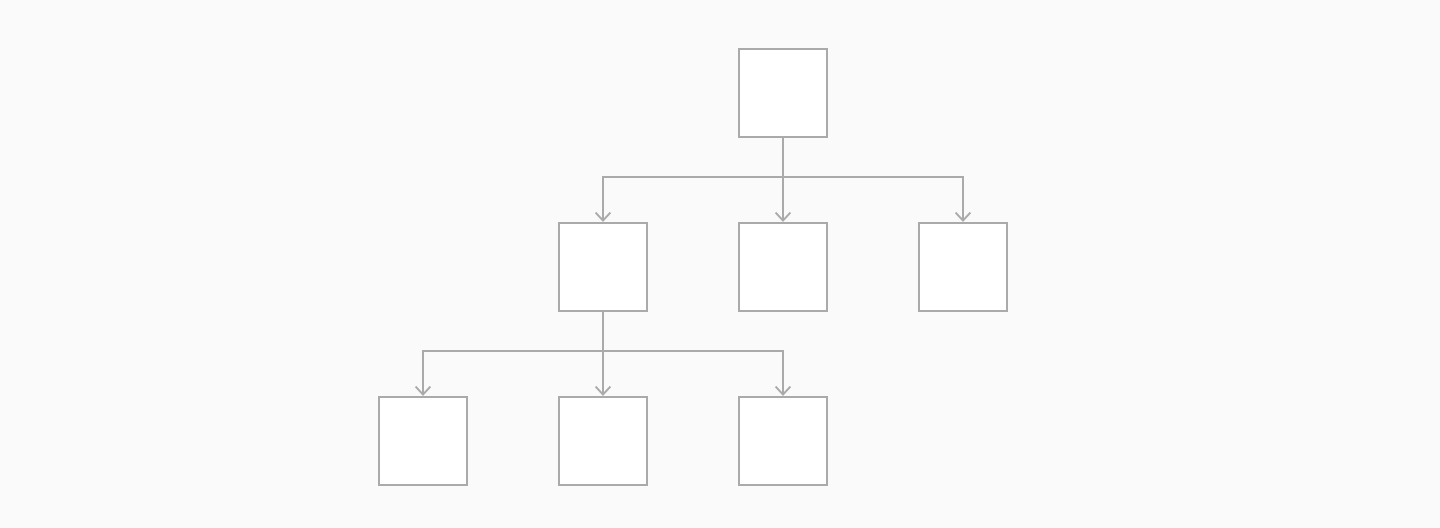
Figure 6: Hiyerarşik Dikeyde Navigasyon: Mail veya Ayarlar Uygulamaları
Yolunu kaybeden veya hızlıca istediği yere gidecek bağlantıları göremeyen birisi bir daha o ortama gelmekten kaçınacaktır; isterse bir mobil uygulamada, isterse bir alışveriş merkezinde olsun.
¶Tahmin Edilebilir ve Kolay Anlaşılabilir Bir Akış Sunmak
Cihaz-insan etkileşilerimde net olmayan ifadeler kullanmak tedirginlik yaratır, çünkü ifadeyi netleştirmek için ikinci bir soru soramayacağımız bir ekranla karşı karşıyayızdır.
O nedenle sohbet’in nereye doğru gittiğini tahmin edilebilir kılmak daha rahat bir deneyime vesile olucaktır.
¶Yazılı İçerik
Bilgi hiyerarşisinde yazının ne derece iyi kullanıldığı iletişim açısından çok önem arz ediyor.
İçeriğin en kritik taraflarını yazılı olarak ifade ediyoruz.
Her sayfada, bilgiyi; konu odağını dağıtmaden vermek, mesajınızı daha doğru iletmek için yardımcı olabilir.
Bu durum yine her ekranın bir amacı olması ve yazılı ve görsel içeriklerin yalnızca o amaç doğrultusunda kullanılması gereğini ifade ediyor.

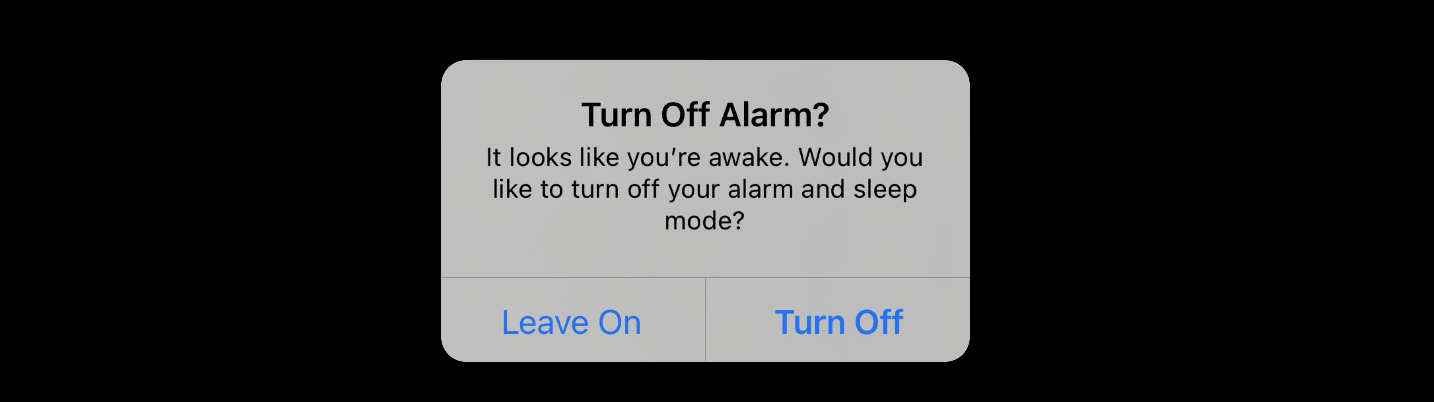
Figure 7: Örnek Popup İletişimi
Bu alarm kapatma diyaloğunda başlık sade bir şekilde kendini ifade ederken seçenekler tıklandığında belirsizliğe mahal vermeyecek şekilde yazılmış.
Burada başlıkta ’Cancel Alarm’ yazıp sonra standart buton seçeneklerinde ’OK’ ve ’Cancel’ yazıldığında olabilecek kargaşanın önüne geçilmiş.
¶Aşamalı Bilgi Sunmak Progressive Disclosure
Yalnızca gereği kadar bilgi sunmak olarakta söyleyebiliriz.
Kısa yazabilmek gerçek bir zanaattır.
Mark Twain kısa olarak yazacak vaktim yoktu diyerek özür dilediği deyişinde, bilginin karmaşıklaşmadan, düzgün zamanda ve yerde, ancak ihtiyacı kadarıyla karşıya verilmesi gerektiğini söyler.
Bir etkileşim ve bilgi mecrası olan uygulamalarımızda karmaşıklığı azaltmanın, yeri ve zamanını düzgün belirlemenin prensibi progressive disclosure olarak söylenebilir.
Aşamalı bilgi sunmak karşıdakine daha az zihinsel yük yükler.
Diğer bir avantajı ise sistemin acemisi olan kimselerin ilk etapta gelişmiş seçenekler ile sistemi bozabilme ihtimalini ortadan kaldırmaktır.
Elbetteki bir anda uçak kokpitindeki tüm tuşlarla karşılaşmak kullanıcıyı ürkütecektir.
O nedenle olabildiğince odaklı ve mümkün mertebe en çok kullanılan yetenekleri düzgünce sunmak, Pareto prensibi’ne göre bu zaten yüzde 80’lik kullanımı karşılayacaktır, daha ileri ihtiyaçları ise aşamalı olarak kullanıcıya açmak gerekir.
¶Sonuç Olarak
Önemli gördüğüm bu tasarım pratiklerinin yanı sıra, daha detaylı olarak Apple bu ve daha çok pratiği bir yol haritasında göstermeye başladı.
Apple Design Pathway başlıkları altında bahsettiğimiz konulara dair detaylı içeriklere erişebilirsiniz.
Görüşmek üzere.